Table Couture: Mastering table-layout and border-collapse in CSS
Greetings, web stylists! Today, we dive into the glamorous world of table customization, where the stars of the show are table-layout and border-collapse. Buckle up, because your tables are about to get a makeover that will leave everyone in awe!
Setting the Stage with table-layout
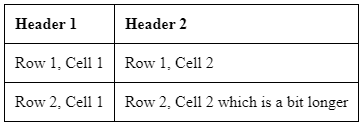
Imagine your table as a grand stage awaiting its performance. With table-layout, you get to decide how your table should behave. By default the browser computes the width of each column depending on their content:

Using table-layout with a fixed value and a specified width for the table, you can tell the browser to set the width for each column equally.
table {
width: 350px;
table-layout: fixed;
}
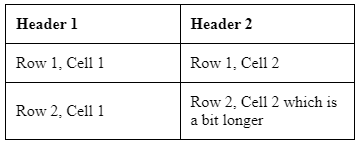
Here, we set the table-layout property to fixed, ensuring the table takes up 350px of its container. This creates a sleek and predictable layout, no matter what surprises your content might have in store. Test it out or see it in action here https://developer.mozilla.org/en-US/docs/Web/CSS/table-layout
Harmonizing with border-collapse
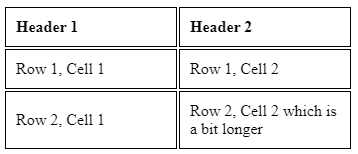
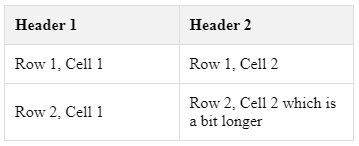
The secret sauce to a seamless table presentation lies in the impeccable coordination of borders. If you ever tried it yourself, when you make a table in HTML and add some borders to it, it will look like this:

You can clearly see that each cell has its own borders and they don’t merge, or they don’t collapse if you will.
Enter border-collapse:
table {
border-collapse: collapse;
}By collapsing the borders, we eliminate the unnecessary gaps between cells, achieving a cleaner and more professional look. It’s like having a tailor who ensures every seam aligns perfectly!
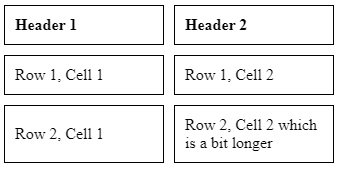
Of course, if separate borders is what you are looking for, you can force the separation and manage the spacing between each cell with border-spacing
table {
border-collapse: separate;
border-spacing: 10px;
}
The Dance of Colors and Borders
Now that our table is ready to shine, let’s add some style! You may have noticed (once more) that tables, without any CSS, don’t have any borders, padding or backgrounds! Let’s remedy that:
th, td {
border: 1px solid #ddd;
padding: 10px;
text-align: left;
}
th {
background-color: #f2f2f2;
}
With uniform borders and neatly padded cells, our table is like a well-choreographed dance. The background-color for headers adds a touch of elegance, making them the stars of the show.
Remember to add borders and padding to cells (th, td) not rows (tr). Backgrounds can either be affected to cells or entire rows.
A Table to Remember
Bravo! With the perfect synergy of table-layout and border-collapse, your table has transformed into a captivating spectacle. It’s not just a table; it’s a work of art, ready to steal the show on your web page.
Experiment, play, and let your creativity shine as you continue to explore the enchanting possibilities of CSS. Your tables are now dressed in the finest attire, ready for the grand stage of the internet! 🌟🎭
Photo of Lance Grandahl on Unsplash

