Floats: Unleashing the Magic of Text Wrapping Around Medias in CSS
Greetings, fellow web enchanters! Today, we delve into the mystical realm of CSS floats—a wizardry not for layouts (anymore), but for an elegant dance between text and media. Picture a magical ball where text gracefully swirls around an image, and behold the secrets of floats unfold!
The Dance of Text and Media: An Enchanting Prelude
In the enchanted land of web design, floats were conjured to orchestrate a mesmerizing waltz between text and media. Their primary purpose? Allowing text to wrap itself around images, videos, or other media elements, creating a spellbinding visual experience.
<img
class="float-left"
src="https://source.unsplash.com/random/100x200"
alt="A random image"
/>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Optio perspiciatis
quidem minus exercitationem similique, aliquid nobis dolores quam consectetur
doloribus. Officiis molestias hic asperiores eum vero! Consequatur dicta
cumque quisquam repellat, natus fuga vel officia eaque corporis totam tempore,
nesciunt dolore autem, pariatur quasi. Ea recusandae laborum architecto iure
atque!
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Distinctio laudantium
ipsa aut totam mollitia quia porro ratione, perspiciatis eveniet ab rem
tenetur accusamus nesciunt non consequuntur! Illo delectus ipsam dolorem
voluptates accusamus earum beatae similique ipsum error repellendus inventore
quia, obcaecati rem et tempore aut consequuntur excepturi eveniet hic
corporis, ut velit officiis reprehenderit? Est ex accusantium perferendis
quibusdam eum?
</p>/* Float an image to the left */
img.float-left {
float: left;
margin-right: 20px; /* Create space for text */
}
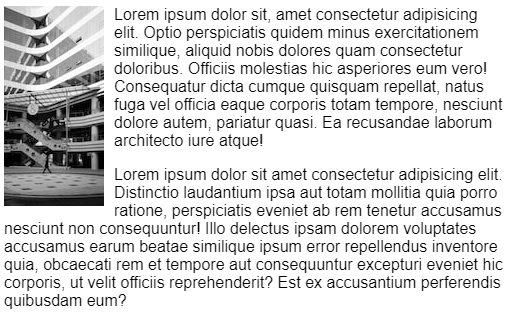
As you can see, both paragraphs wrap majestically around the image, creating a newspaper like effect.
Clearing the Path: The Magic of the Clear Property
But, beware! Where there is magic, there can be mischief. The clear property is your mystical spell to ward off unwanted entanglements. When cast upon an element, it ensures that no text dares to dance around the floated image, creating a clean and spellbinding separation.
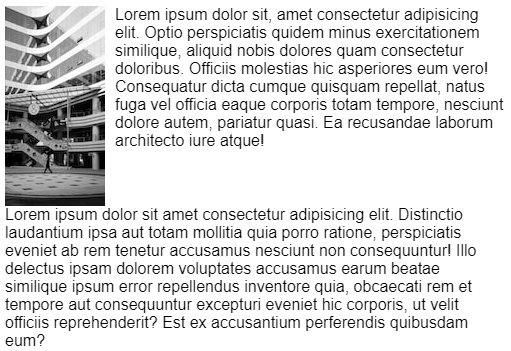
What if we only wanted our first paragraph to wrap around our image and not the second ? We can clear it so it takes its rightful place:
<img
class="float-left"
src="https://source.unsplash.com/random/100x200"
alt="A random image"
/>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Optio perspiciatis
quidem minus exercitationem similique, aliquid nobis dolores quam consectetur
doloribus. Officiis molestias hic asperiores eum vero! Consequatur dicta
cumque quisquam repellat, natus fuga vel officia eaque corporis totam tempore,
nesciunt dolore autem, pariatur quasi. Ea recusandae laborum architecto iure
atque!
</p>
<p class="cleared-p">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Distinctio laudantium
ipsa aut totam mollitia quia porro ratione, perspiciatis eveniet ab rem
tenetur accusamus nesciunt non consequuntur! Illo delectus ipsam dolorem
voluptates accusamus earum beatae similique ipsum error repellendus inventore
quia, obcaecati rem et tempore aut consequuntur excepturi eveniet hic
corporis, ut velit officiis reprehenderit? Est ex accusantium perferendis
quibusdam eum?
</p>/* Clear the float spell */
.cleared-p {
clear: left;
}
A Whirlwind Spell: Putting Floats into Action
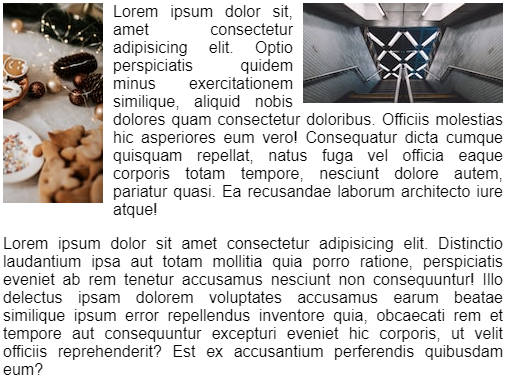
Now it’s up to you to make your own elements float! As you can imagine, if medias can float on the left, they can also float on the right, you can even combine the two of them to produce an even more unique look. When that happens, you might need to clear both sides at once:
<img
class="float-left"
src="https://source.unsplash.com/random/100x200"
alt="A random image"
/>
<img
class="float-right"
src="https://source.unsplash.com/random/200x100"
alt="A random image"
/>
<p>
Lorem ipsum dolor sit, amet consectetur adipisicing elit. Optio perspiciatis
quidem minus exercitationem similique, aliquid nobis dolores quam consectetur
doloribus. Officiis molestias hic asperiores eum vero! Consequatur dicta
cumque quisquam repellat, natus fuga vel officia eaque corporis totam tempore,
nesciunt dolore autem, pariatur quasi. Ea recusandae laborum architecto iure
atque!
</p>
<p class="cleared-p">
Lorem ipsum dolor sit amet consectetur adipisicing elit. Distinctio laudantium
ipsa aut totam mollitia quia porro ratione, perspiciatis eveniet ab rem
tenetur accusamus nesciunt non consequuntur! Illo delectus ipsam dolorem
voluptates accusamus earum beatae similique ipsum error repellendus inventore
quia, obcaecati rem et tempore aut consequuntur excepturi eveniet hic
corporis, ut velit officiis reprehenderit? Est ex accusantium perferendis
quibusdam eum?
</p>/* Float an image to the left */
img.float-left {
float: left;
margin-right: 20px; /* Create space for text */
}
/* Float an image to the right*/
img.float-right {
float: right;
margin-left: 20px; /* Create space for text */
}
/* Clear the float spell */
.cleared-p {
clear: both;
}
In conclusion, dear enchanters, CSS floats, in their original glory, are instruments of text and media harmony. Use them wisely to cast spells that captivate and mesmerize your users. Until our next magical encounter, may your web creations be filled with wonder and enchantment! 🌟🧙♂️
Photo of Mark Olsen on Unsplash

