Unveiling the Magic of Tables - Where Data Dances! 🎭
Creating Simple Tables - The Opening Act 🎬
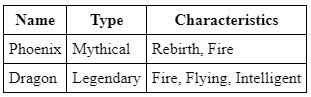
Behold, the humble <table> tag, your gateway to organizing data in a structured grid. In its simplest form, a table consists of rows and columns defined by the <tr> (table row), <td> (table data/cell), and <th> (table header/cell with bold text by default) tags.
<table>
<tr>
<th>Name</th>
<th>Type</th>
<th>Characteristics</th>
</tr>
<tr>
<td>Phoenix</td>
<td>Mythical</td>
<td>Rebirth, Fire</td>
</tr>
<tr>
<td>Dragon</td>
<td>Legendary</td>
<td>Fire, Flying, Intelligent</td>
</tr>
</table>
Head Cells at the Beginning of Each Row - A Twist in the Tale! 🌀
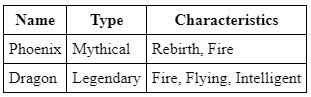
In this enchanting variation, the head cells appear at the start of each row, creating a unique and visually striking composition.
<table>
<tr>
<th>Name</th>
<td>Phoenix</td>
<td>Dragon</td>
</tr>
<tr>
<th>Type</th>
<td>Mythical</td>
<td>Legendary</td>
</tr>
<tr>
<th>Characteristics</th>
<td>Rebirth, Fire</td>
<td>Fire, Flying, Intelligent</td>
</tr>
</table>
This approach provides an alternative layout, particularly useful when the characteristics or attributes are numerous or complex. It adds a touch of creativity to your data presentation.
The Grand Performance - Complex Tables with <caption>, <thead>, <tfoot>, and <tbody> 🎪
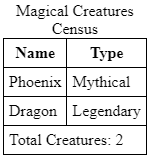
Enhance the spectacle with additional elements to delineate the head, body, and foot of your table. Add a captivating <caption> to describe the essence of your table.
<table>
<caption>
Magical Creatures Census
</caption>
<thead>
<tr>
<th>Name</th>
<th>Type</th>
</tr>
</thead>
<tbody>
<tr>
<td>Phoenix</td>
<td>Mythical</td>
</tr>
<tr>
<td>Dragon</td>
<td>Legendary</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="2">Total Creatures: 2</td>
</tr>
</tfoot>
</table><thead>: Houses the header rows.<tbody>: Contains the main content rows.<tfoot>: Wraps the footer rows, often used for summaries.

The Enchanting Dance of Cell Fusion - colspan and rowspan 💃
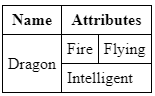
Marvel as cells join forces and merge, creating a visual masterpiece with the colspan (column span) and rowspan (row span) attributes.
<table>
<tr>
<th>Name</th>
<th colspan="2">Attributes</th>
</tr>
<tr>
<td rowspan="2">Dragon</td>
<td>Fire</td>
<td>Flying</td>
</tr>
<tr>
<td colspan="2">Intelligent</td>
</tr>
</table>colspan: Specifies the number of columns a cell should span.rowspan: Specifies the number of rows a cell should span.

Curtain Call - Final Applause! 🎉
And there you have it, brave web choreographers! The <table> tag, a stage where data pirouettes, gracefully guided by rows and columns. From the simple elegance of basic tables to the grandeur of complex ones, including cell fusion for that extra flair - you’re now equipped to create mesmerizing HTML table performances.
Stay tuned for our next act, where we’ll unravel more secrets of HTML wizardry.
Photo of Abdullah Öğük on Unsplash

